WP Super Cache 是通过生成静态 HTML 实现网站加速的,每次当页面被第一访问时(或过期后第一次被访问)才会自动生成缓存文件,WP Super Cache 还支持预缓存模式,使用预缓存模式可以提前生成缓存文件,用户体验会更好。本文主要介绍 WP Super Cache 预缓存的使用方法及注意事项。
使用方法
WP Super Cache 预缓存设置需要禁用垃圾回收器,然后通过手动或定时任务加载预缓存即可。
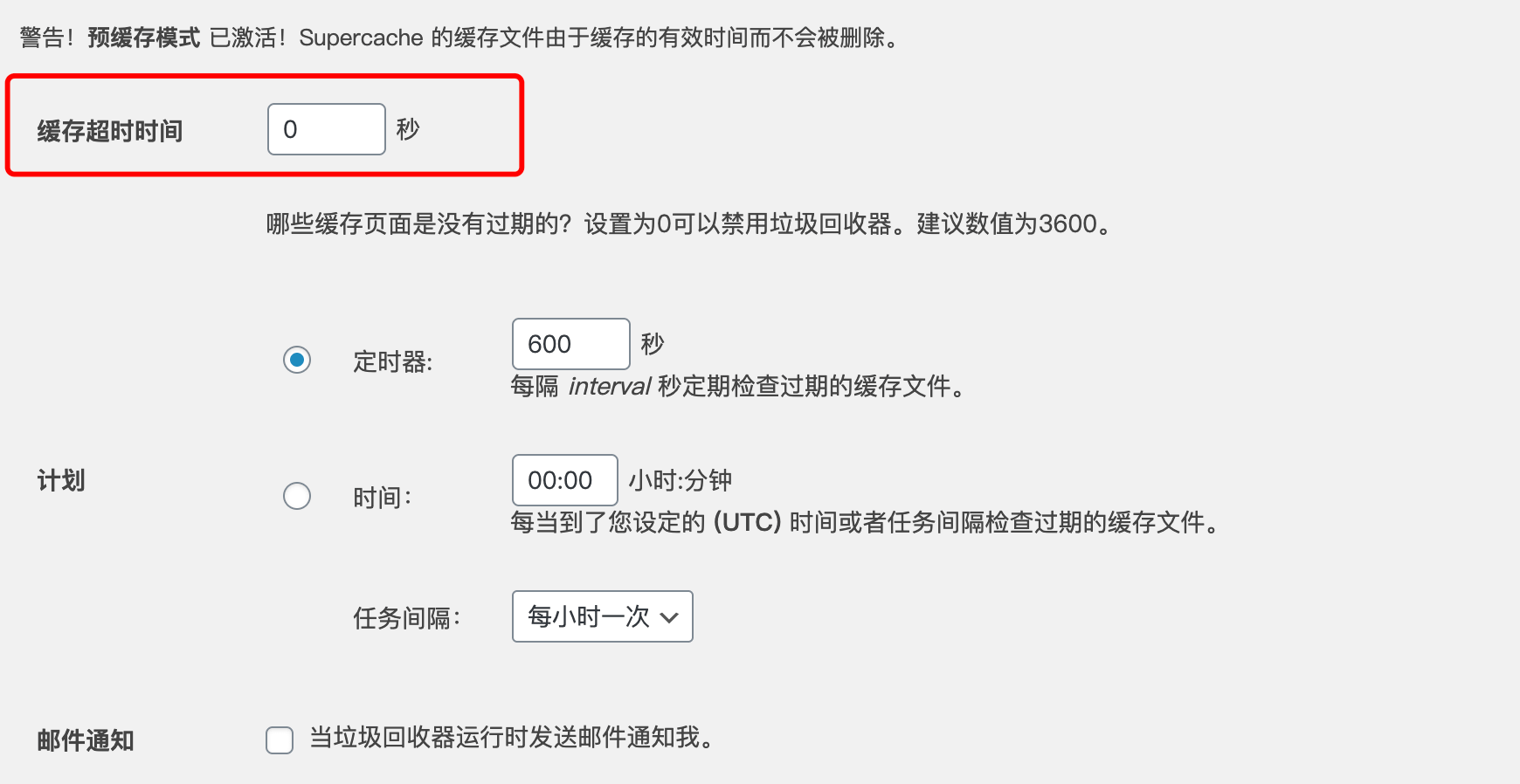
第一步:禁用垃圾回收器
预缓存模式每次缓存文件的删除都是在重新加载预缓存的时候触发的,所以就不再需要垃圾回收器的参与。设置方法是将缓存超时时间设置为0秒。
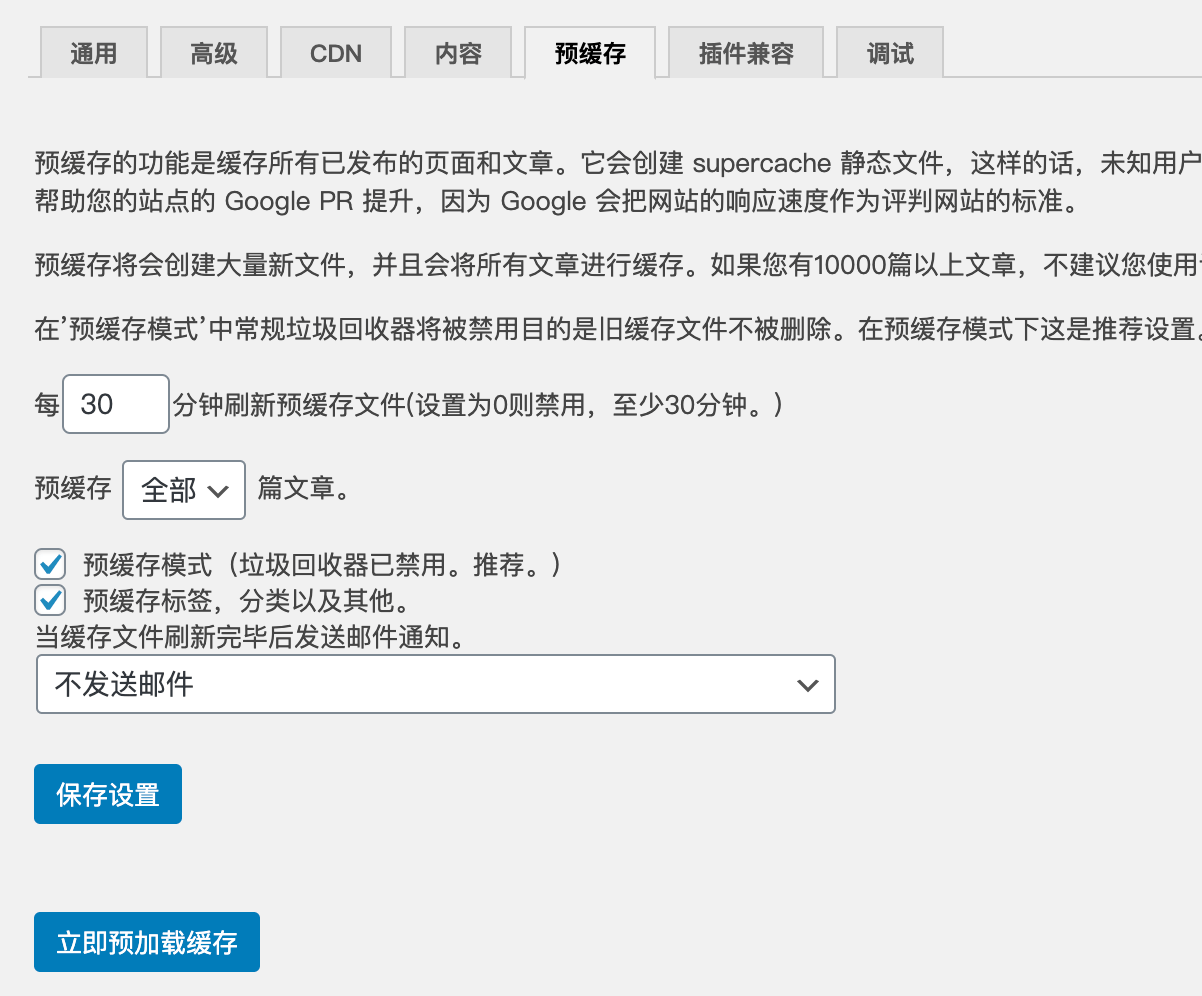
第二步:加载预缓存
设置一个缓存刷新时间间隔,比如30分钟,然后勾选预缓存模式,点击立即预缓存加载按钮。这样我们就可以启用预缓存模式,而且每隔30分钟会自动刷新缓存文件。加载预缓存之前可以先手动删除所有缓存。

注意事项
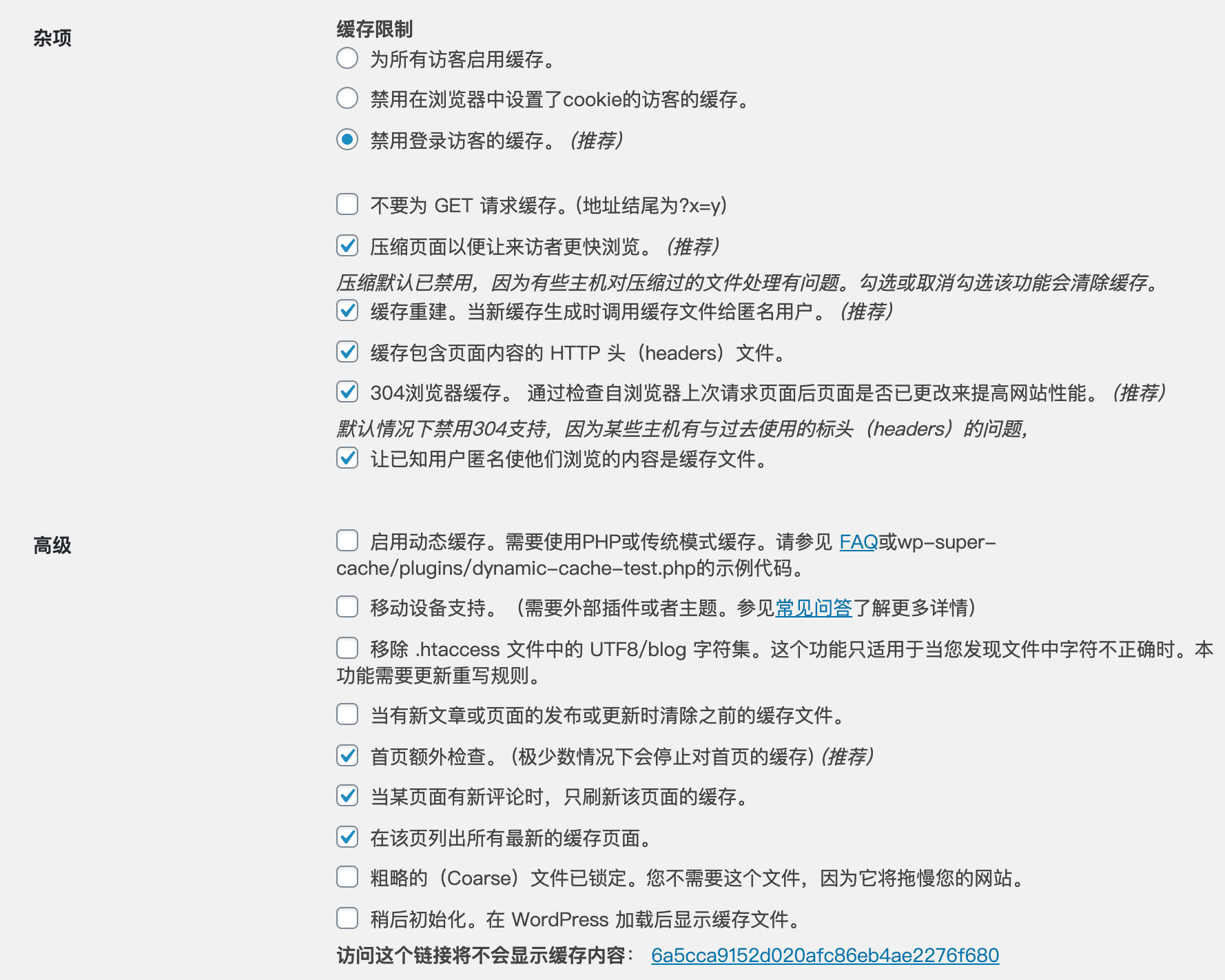
在高级设置中,我们可以勾选“当某页面有新评论时,只刷新该页面的缓存。”这个选项。“当有新文章或页面的发布或更新时清除之前的缓存文件。”这个选项不要勾选,更多选项可以参考下面的配置。
结束语
WP Super Cache 的预缓存模式可以很大程度上提升网站性能,但这也不是绝对的,如果网站有大量文章的话,预缓存加载会生成大量的缓存文件,严重影响服务器性能,大家可以有选择性地使用。如果有任何意见或建议,欢迎在下方评论处留言。
相关文章:











预缓存确实很有用,我也用了。
是的,同感。
学到