之前分享过一篇 Sticky Menu (or Anything!) on Scroll 插件实现吸顶效果 的文章,可以用来固定网站上任何部位元素,今天为大家分享另一款插件:Fixed Widget and Sticky Elements for WordPress,使用它可以创建粘性小组件、粘性块和其他元素,当页面滚动时,这些元素将保留在可见屏幕区域中。
插件安装
方法很简单,在 WORDPRESS 后台插件安装页搜索 Fixed Widget and Sticky Elements for WordPress,点击 安装 按钮,完成后启用即可。
当前该插件的版本为 6.2.3,兼容最新版的 WORDPRESS(6.1.1),活跃安装为 10 万+,而且用户好评度也比较高(五星好评为88.5%)。
使用方法
使用它可以创建粘性小组件、粘性块和其他元素,比如用来固定侧边栏、头部、小部件等。
1. 固定侧边栏和头部
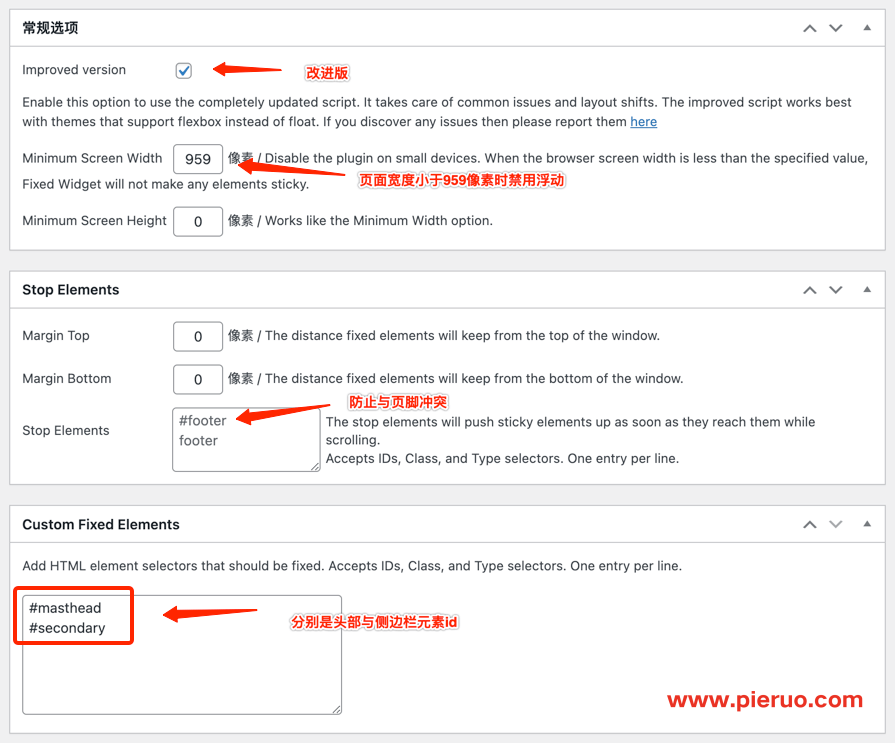
参数的设置可以参考下图:
通过以上配置,就可以创建粘性侧边栏和头部,让其跟随页面滚动,始终保持在可见区域。这个插件用来固定侧边栏真的很完美,很轻松就搞定了。在实际测试中,使用改进版后固定头部有点儿小 BUG,期待这个 BUG 能尽快被修复。
2. 固定小部件
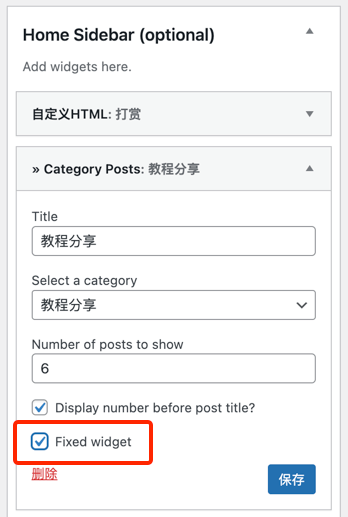
我们也可以用它来固定单个小部件,前往小工具设置页面,然后针对每个小工具,勾选 Fixed widget 选项即可,如图所示:
结束语
今天给大家分享了一下使用 Fixed Widget and Sticky Elements for WordPress 小工具插件来创建粘性窗口小工具的方法,在页面滚动时会停留在可见的屏幕区域中,粘性小部件比未固定的小部件更明显,因此点击率明显更高。如果有任何意见或建议,欢迎在下方评论处留言。