Contract Form 7 是一个用来创建联系表单的 WordPress 插件,使用它可以轻松生成一个联系表单页面。可以自定义窗体并灵活调整邮件内容,该表单支持 ajax,CAPTCHA 验证码,Akismet 垃圾邮件过滤等功能。今天为大家简单分享一下 Contract Form 7 插件创建联系表单的方法。
插件安装
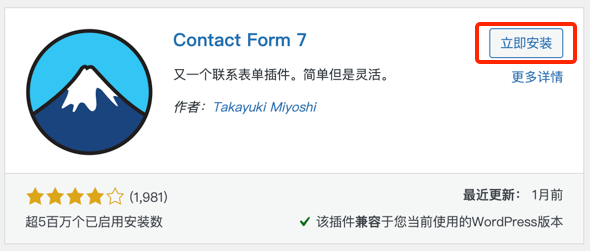
方法很简单,在 WordPress 后台插件安装页搜索 Contract Form 7,点击 立即安装 按钮,安装完成后启用即可。
使用方法
获取简码,创建联系页面,修改表单内容,配置邮件服务器。
1. 复制简码
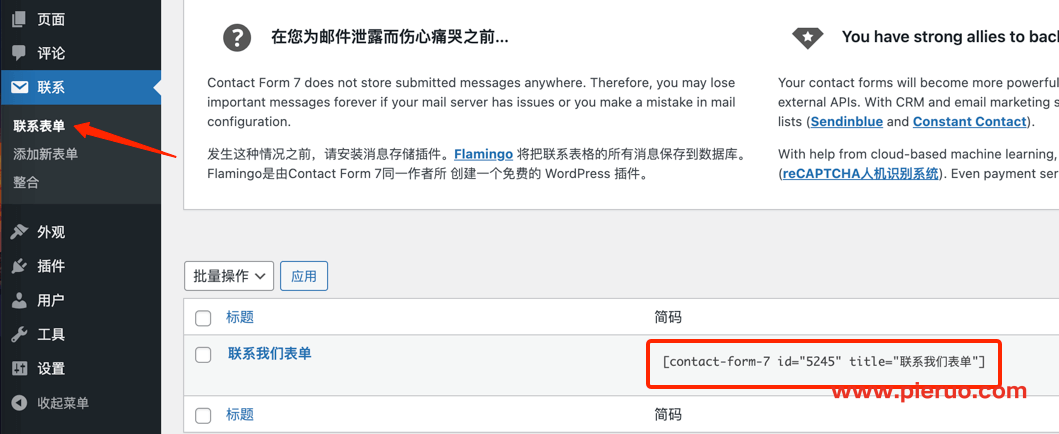
插件安装完成并启用后,点击左侧菜单中的 联系,在联系表单中复制 表单简码。
2. 新建联系页面
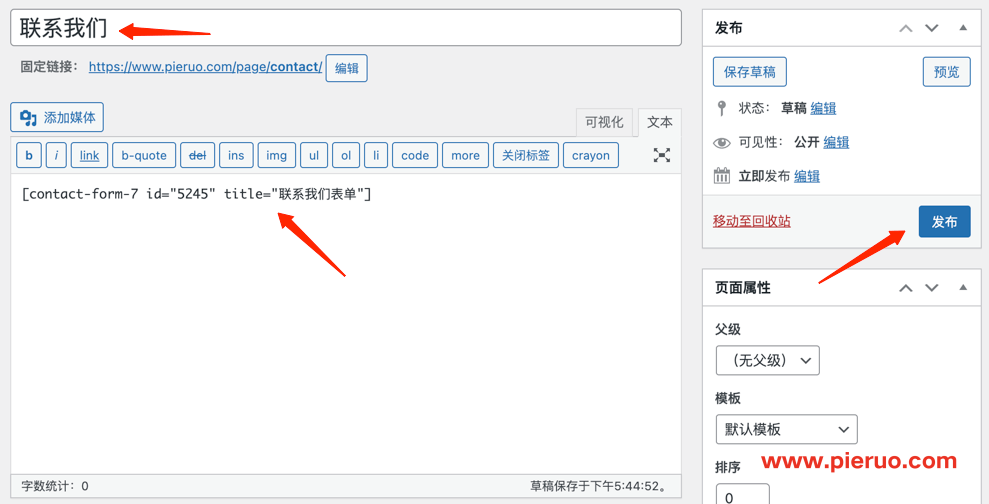
新建一个页面,取名为 联系我们,页面内容为上一步复制的简码,完成后选择 发布。
3. 修改表单内容
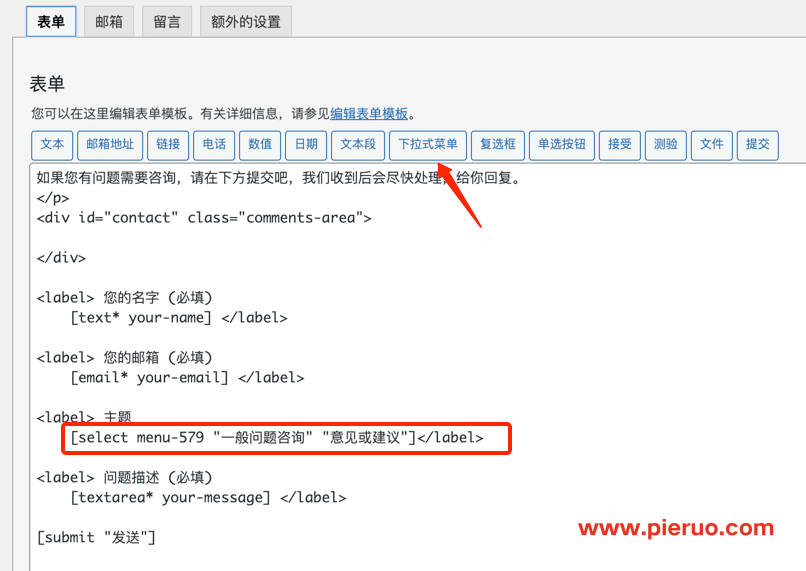
修改表单内容,表单类型支持多种形式,点击 下拉式菜单,将主题部分改为下拉菜单,其中 menu-579 为生成的下拉菜单标签标识。
4. 修改邮箱内容
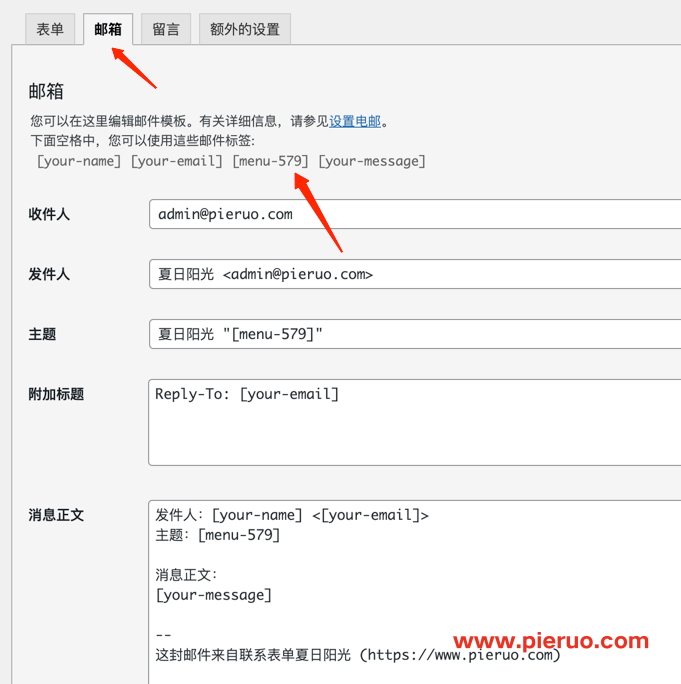
修改邮件模板,包含收件人、发件人、主题、消息正文等。
5. 页面预览
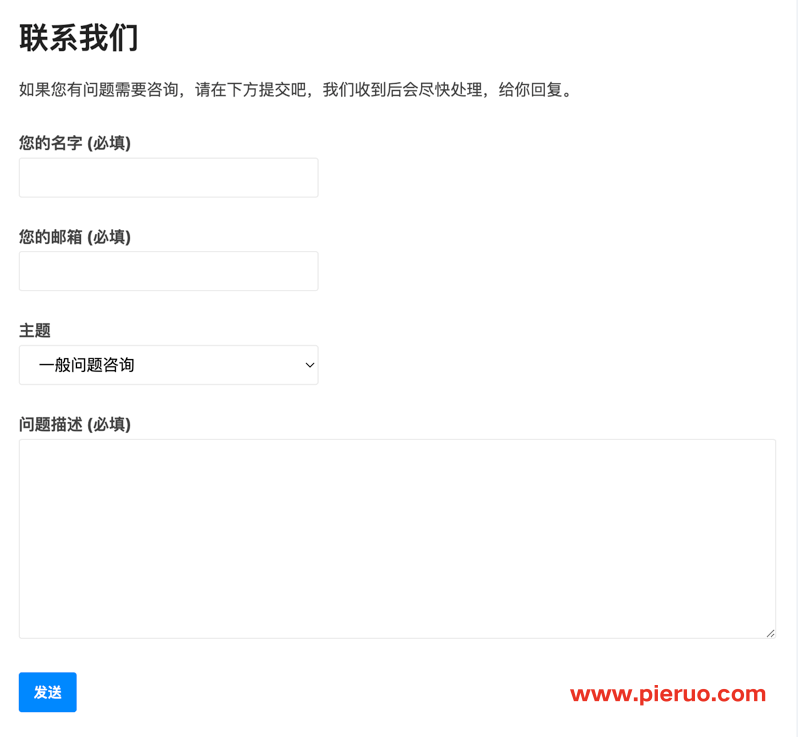
访问联系我们页面,预览效果如下:
6. 配置邮件服务器
完成上述配置后,在联系表单页面提交内容是收不到邮件的,因为还需要配置邮件服务器,可以安装 WP Mail SMTP by WPForms 插件,具体可参考 WordPress 无法正常发送邮件的解决方法 这篇文章。
7. 接收邮件
以上配置完成后,在联系表单页面提交表单内容我们就会收到对应的邮件信息。
结束语
Contract Form 7 是一个用来创建联系表单的 WordPress 插件,使用它可以轻松生成一个联系表单页面,今天为大家简单分享一下 Contract Form 7 插件创建联系表单的方法,方便有此需求的朋友参考。如果有任何意见或建议,欢迎在下方评论处留言。