使用 Begin 主题的博主可能都发现过这样一个问题:如果设置杂志布局,博客页面(本站叫最新文章)是不显示加载更多按钮图标的,而其他所有带分页的页面都显示。如果不显示加载更多按钮图标的话,我们就只能通过链接跳转的方式查看分页信息。本文简单分享一下博客页面显示加载更多按钮的实现方法。
产生原因
通过对比博客页面与分页页面的源代码(浏览器右键查看),我们会发现,博客页面引入的是 infinite-comment.js,而分页页面引入的是 infinite-post.js,所以,解决方法是让博客页面引入和分页页面一样的 js 文件。
查看源码
编辑 theme-setup.php 这个文件,找到下面这两段代码:
if ( zm_get_option('infinite_post') && !is_singular() && !is_paged() ) {
wp_enqueue_script( 'infinite-post', get_template_directory_uri() . '/js/infinite-post.js', array(), version, true );
}
if ( zm_get_option('infinite_comment') && is_singular() ) {
wp_enqueue_script( 'infinite-comment', get_template_directory_uri() . '/js/infinite-comment.js', array(), version, true );
}
因为博客页面是我们手动添加的一个单页面,单页面 is_singular() 会返回 true,而事实上,博客页面比较特殊,它是一个带分页的列表页面,与其它的单页面(比如留言页面)是有区别的,不应该把它当作单页面,所以我们需要修改 is_singular() 代码处的判断逻辑。
修改方法
我们重新定义一个新方法 is_singular_2,将上面代码中的 is_singular 替换成 is_singular_2(两处都替换),然后在 theme-setup.php 文件末尾添加下述代码即可。
/*
* 自定义函数 is_singular_2
*/
function is_singular_2(){
$exp = "/blog"; // 若是以 /blog/ 或者 /blog.html 结尾,此处需要修改为对应的内容
if(is_singular() && !end_with(get_request_url(), $exp)) {
return is_singular();
}
return false; // is_singular() 为 true,请求路径以 /blog 结尾会返回false
}
/*
* 自定义函数 end_with
*/
function end_with($url, $needle) {
$length = strlen($needle);
if($length == 0) {
return true;
}
return (substr($url, -$length) === $needle);
}
/*
* 自定义函数 get_request_url
*/
function get_request_url(){
$url = home_url( add_query_arg( array() ) );
return $url;
}
[mark_a]上述代码的基本逻辑是:判断是否是单页面,如果是单页面并且请求路径是以 /blog 结尾,则返回false,这样,博客页面就不再是单页面了。[/mark_a]
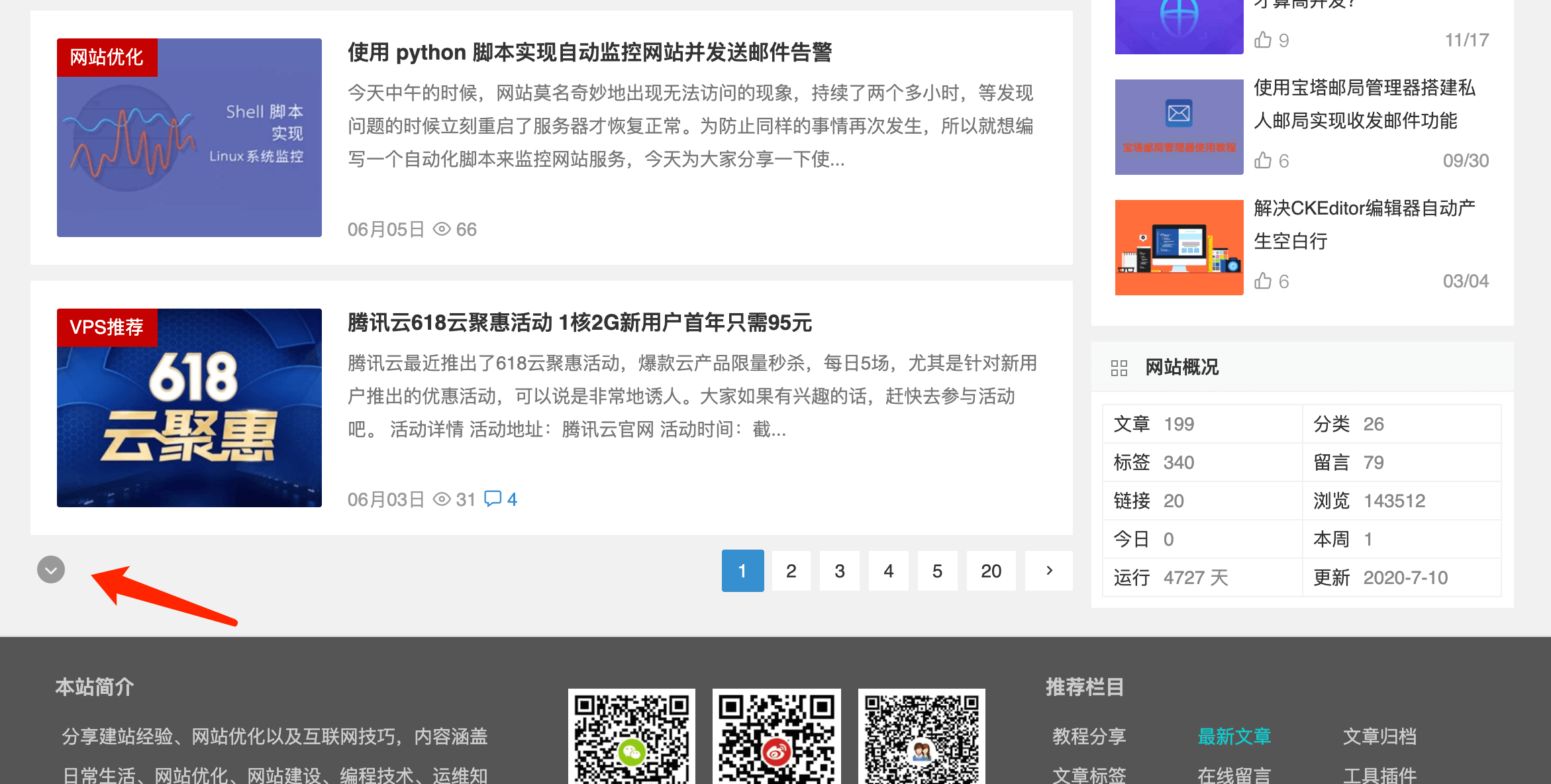
效果预览
修改完成后出现了加载更多图标:
结束语
Begin 主题的多个版本中都存在这个问题,这只是一个小小的问题,不影响正常使用,所以是否选择修改都没有关系。但是,如果你喜欢折腾的话,不妨通过本文的方法完善一下。如果有任何意见或建议,欢迎在下方评论处留言。