NextGEN Gallery是一款非常好用的相册管理插件,利用它我们可以非常轻松便捷地实现图片管理,可以按分类将图片上传到指定的目录。NextGEN Gallery的安装非常方便,在WordPress后台搜索插件“NextGEN Gallery”,根据提示安装即可。本文简单记录一下在使用过程中存在的一些问题,方便以后查找和解决。

解决 JS 错误 $ is not a function
解决方法:
编辑 nggallery.php 文件,在 wp-content/plugins/nextgen-gallery/ 目录下
找到 fix_jquery()方法
将:$jquery_url = includes_url('js/jquery/jquery.js'); 这一句代码修改为:$jquery_url = includes_url('js/jquery/jquery.min.js');
如果 wp-includes/js/jquery/目录下 不存在 jquery.min.js,上传一份即可。
解决无法上传.webp图片的方法
1、修改package.module.nextgen_data.php
cd wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/nextgen_data
vim package.module.nextgen_data.php
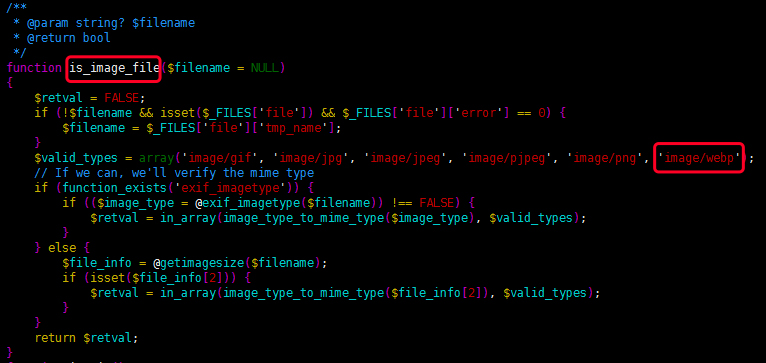
搜索is_image_file方法,
$valid_types = array('image/gif', 'image/jpg', 'image/jpeg', 'image/pjpeg', 'image/png');
在这一句代码中添加'image/webp'
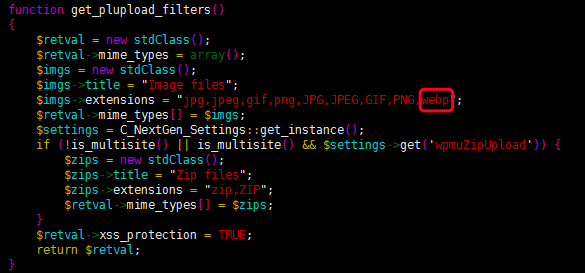
2、修改package.module.nextgen_addgallery_page.php
cd wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/nextgen_addgallery_page vim package.module.nextgen_addgallery_page.php 搜索get_plupload_filters方法, $imgs->extensions = "jpg,jpeg,gif,png,JPG,JPEG,GIF,PNG"; 在这一句代码中添加'webp'
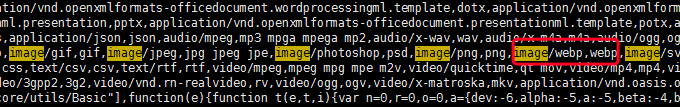
3、修改moxie.min.js
cd wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/nextgen_addgallery_page/static/plupload-2.1.1 vim moxie.min.js 命令模式输入/image\/png,png,按回车键搜索 在image/png,png后面添加: ,image/webp,webp
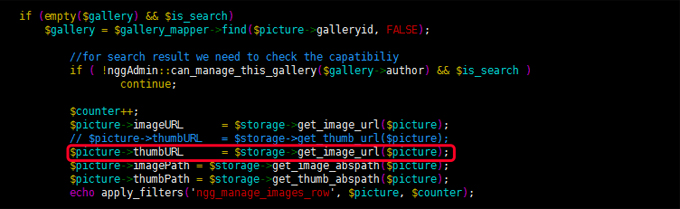
解决列表无法显示缩略图的方法
cd wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/ngglegacy/admin vim manage-images.php 找到: $picture->thumbURL = $storage->get_thumb_url($picture); 改为: $picture->thumbURL = $storage->get_image_url($picture);